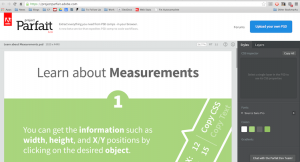
Adobe ha lanzado un sitio web https://projectparfait.adobe.com/, que se encuentra actualmente en Beta, que permite trabajar con archivos PSDs directamente desde el navegador, con el proposito de obtener medidas, distancias y otras propiedades.

Con solo seleccionar elementos o capas podemos obtener los valores e incluso generar de una vez reglas y estilos CSS.
Por defecto se nos presenta un archivo con el que ya podemos probar la herramienta seleccionando el contenido, pero podemos rapidamente subir un PSD simplemente arrastrandolo al navegador, hice algunas pruebas con el sistema y funciona perfectamente incluso con documentos muy grandes, una vez se terminan de subir este empieza a procesarlos para poder extraer los datos del archivo una vez completado el procesamiento puedes empezar a trabajar con las diferentes partes del archivo.

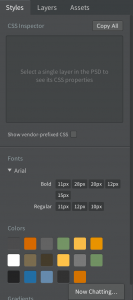
Resulta muy interesante la cantidad de informacion que podemos obtener de la herramienta, desde los tipos de letras utilizados incluso los colores